Cumulative Layout Shift (CLS) 対策する!
どうも、かつひで です
今回はこのサイトについてです
ウェブサイトを表示の速さ、見やすさなど様々な観点から
評価するサイト「PageSpeed Insights」があるのですが
Cumulative Layout Shiftという項目のラボデータは 0 なのにもかかわらず
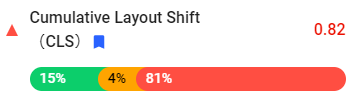
フィールド データのみに赤い三角で印がつき、0.82という数値になっていました
このサイト「かつデジ」の評価を上げるために、
「Web Vitals」というChromeの拡張機能を使い、調べてみると
スクロールしているうちに、数字がどんどん大きくなっていることに気が付きました
試しに、まずスクロールに追従するものすべて(グローバルナビ、目次)を解除してみたので、
それによりどうなるか、一ヶ月ほど検証していきたいと思います
モバイル表示
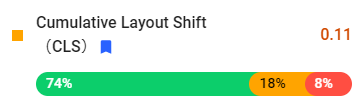
変更前の「モバイル」の Cumulative Layout Shift (フィールド データ)

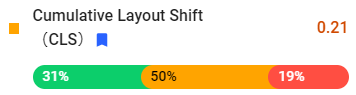
2021/4/20 追記)赤い部分がだいぶ改善したようですが、もう少し改善する余地がありそうですね
AdSenseのアンカー広告を消してみようと思います

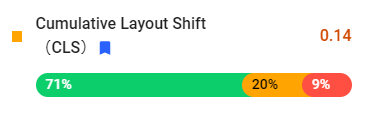
2021/5/10 追記)AdSenseのアンカー広告を消したらだいぶ効果があったみたいです

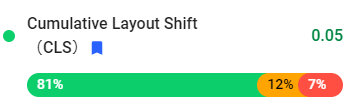
2021/5/16 追記)しばらく様子を見ていたら、緑の文字になりました!
スクロール追従だけ戻すか検討中です…

パソコン表示
2021/5/16 モバイルが下がったと安心していたら、
パソコン表示の方が黄色になっていたので
もう少し様子を見ます

現在検証中…








ディスカッション
コメント一覧
まだ、コメントがありません